ステップ3:(ウィザードを使ってHTMLドキュメントをスキャンする)
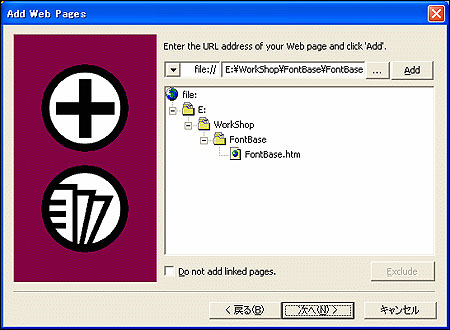
Weftを起動すると以下のようなウィザードのダイアログが開きます。

ダイアログの上にあるURLアドレスの入力欄で「file://」を選択して右側にある「...」ボタンをクリックしてステップ1で作成した「FontBase.htm」ファイルを開きます。
Weftは英語版のソフトなので、パス名に日本語が入らないようにして下さい。
(E:\パーソナル エリア\FontBase.htmなどのパス名はNGです。)
「次へ」ボタンを押すと以下のような画面になります。

下の方にある「Skip analysis」にチェックを入れて下さい。これにより、ドキュメントをスキャンせずに、埋め込むフォントを自分で指定するようにします。
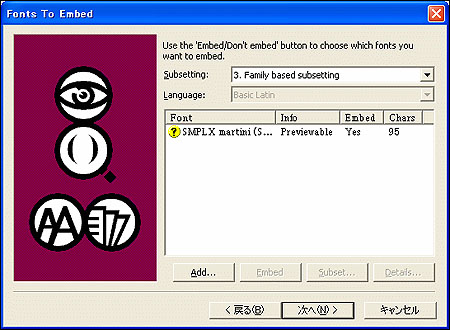
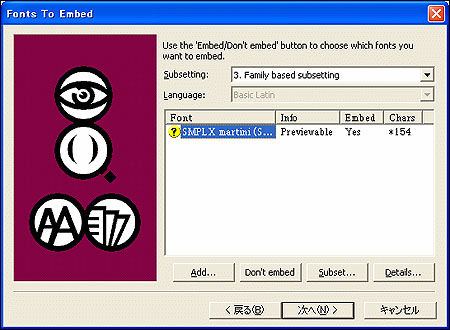
「次へ」ボタンを押すと以下のような画面になります。

ここで、下の方にある「Add」ボタンを押して、表示されるフォントリストの中から「SMPLX martini」を選択すると、上記のように「?SMPLX martini Previewable Yes 95」のように表示されますので、マウスでクリックして選択します。すると「Subset」ボタンが有効になります。
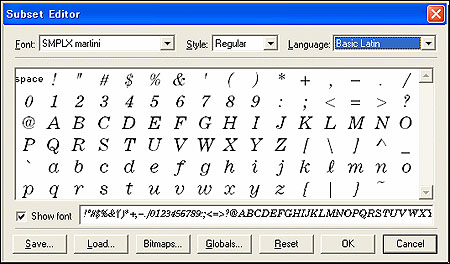
「Subset」ボタンを押すと以下のような画面が表示されます。

「Language」で「Basic Latin」を選択すると上記のように表示されると思います。ここで黒色で表示されている文字が埋め込みの対象となる文字です。
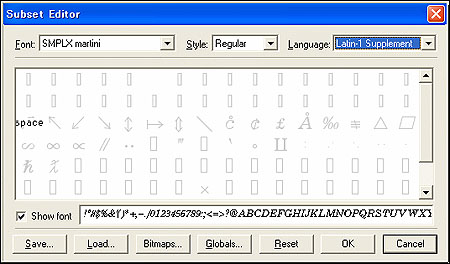
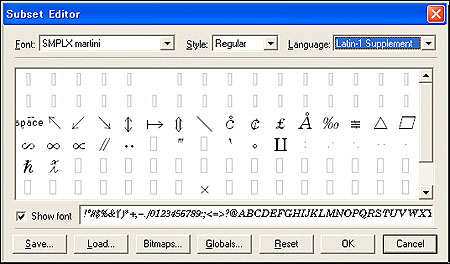
「Language」で「Latin-1 Supplement」を選択すると以下のような画面になります。

上記の画面では、矢印記号やオングストローム記号、無限大記号、などがグレイ色で表示されています。そこで、これらの文字をマウスでクリックして(黒色になります)、埋め込み対象の文字にして下さい。以下のようになります。

上の画面では表示されていませんが、リストボックスをスクロールして「÷」記号もクリックしてあります。
この作業を「Language」欄のすべての項目に対して行って下さい。すべての文字を選択したら「OK」ボタンを押して「Subset Editor」を閉じて下さい。

先ほど、95文字と表示されてたのが、「*154」になっているのが確認できると思います。
この数が正確に154になっていなくてもそれほど心配しないで下さい。
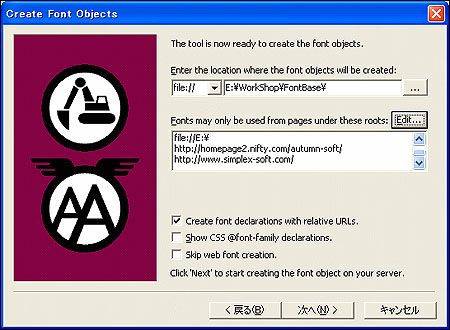
「次へ」ボタンを押すと以下のような画面になります。

このダイアログの設定はとても重要になります。
まず、上にある「Enter the location ...」の欄に、埋め込みフォントファイルの生成場所を指定します。これは「FontBase.htm」と同じ場所で構いません。
次に、下にある「Fonts may be only ...」の欄に、この埋め込みフォントを使用する可能性のあるURLをすべて列挙して下さい。「Edit」ボタンを押すと項目を追加することができます。
ここに列挙するのは、、、
1.自分のWebサイトのトップURL(https://www.simplex-soft.com/など)
2.自分のマシンのテスト環境のあるドライブ(C:\, D:\ E:\ など)
使用する可能性のあるURLとローカルハードディスクのドライブをすべて列挙して下さい。
生成された埋め込みフォントファイルは上記のURLのみで使用することができます。
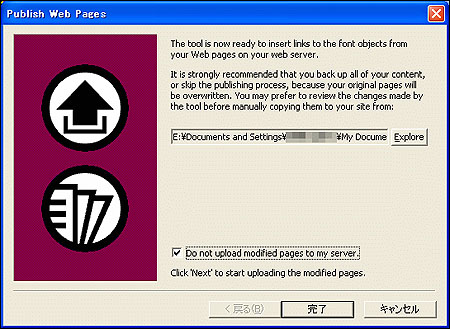
「次へ」ボタンを押すと以下のような画面になります。

下の方にある、「Do not upload ...」にチェックを入れます。(HTMLファイルは手動で修正します)
「完了」ボタンを押すと以下のような画面になって作業が終了します。

メッセージにあるとおり、現在の設定を保存しておくことができますので、適当な名前を付けて保存しておいて下さい。
埋め込みフォントファイルは「smplxma0.eot」のような名前で自動生成されます。
もし、ファイル名が大文字の場合には小文字にリネームしておいて下さい。
|





